Searching the Help
To search for information in the Help, type a word or phrase in the Search box. When you enter a group of words, OR is inferred. You can use Boolean operators to refine your search.
Results returned are case insensitive. However, results ranking takes case into account and assigns higher scores to case matches. Therefore, a search for "cats" followed by a search for "Cats" would return the same number of Help topics, but the order in which the topics are listed would be different.
| Search for | Example | Results |
|---|---|---|
| A single word | cat
|
Topics that contain the word "cat". You will also find its grammatical variations, such as "cats". |
|
A phrase. You can specify that the search results contain a specific phrase. |
"cat food" (quotation marks) |
Topics that contain the literal phrase "cat food" and all its grammatical variations. Without the quotation marks, the query is equivalent to specifying an OR operator, which finds topics with one of the individual words instead of the phrase. |
| Search for | Operator | Example |
|---|---|---|
|
Two or more words in the same topic |
|
|
| Either word in a topic |
|
|
| Topics that do not contain a specific word or phrase |
|
|
| Topics that contain one string and do not contain another | ^ (caret) |
cat ^ mouse
|
| A combination of search types | ( ) parentheses |
|
- Sequenced Designs
- View All Service Designs
- View Service Design and View Service Design Version
- Add a Service Design
- Edit a Service Design
- Copy a Service Design
- Delete a Service Design
- Tag a sequenced design as an application
- Import and Export a Service Design
- Design Versions
- Publish a design version
- Sequenced Designer
- Service Design Deployments
- Manage Tags
Sequenced Designer
For more information about sequenced designs, see Sequenced Designs.
The Designer allows you to design your sequenced services by creating a hierarchy of service components. A service component is an element of a service design. A service component has a component type that constrains its allowed children and assignable resource offerings.
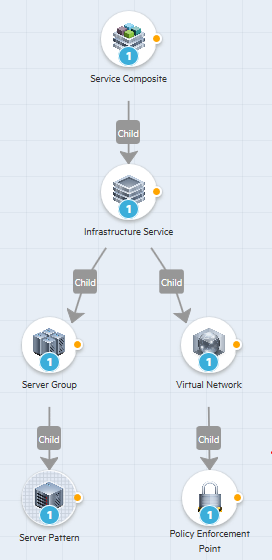
An example hierarchy of service components, as shown below, has a Service Composite that contains an Infrastructure Service, which contains a Server Group and a Virtual Network. Also, the Server Group contains a Server (marked as a Pattern), while the Virtual Network contains a Policy Enforcement Point.

To navigate to the sequenced designer
- In the Application Release Automation dashboard, click Designs, and then click Sequenced.
- Click the Designer sidebar menu item. The Sequenced Designs page appears.
- Select a service design version. If no versions exist, click New. For more information about versions, see Design Versions.
- Click the Designer tab. The design canvas appears, with a list of palettes and list of components in the left pane. You can add components from the left pane to the design canvas to create your design, as described in Create a Service Component.
To use the designer controls
The Designer provides the following controls to help you create and view your service design.
Using zoom and reload/reset control options:
| Icon | Description |
|---|---|
|
|
Click to zoom the display out or in. |
|
|
Click to reload the service design and reset the service components to their default positions. |
Using service component control options:
| Icon | Description |
|---|---|
|
|
Click the orange dot on a service component on the canvas to display this toolbar. Use this toolbar to create a new child service component, edit a component, select a component template, or delete a component. |
We welcome your comments!
To open the configured email client on this computer, open an email window.
Otherwise, copy the information below to a web mail client, and send this email to clouddocs@hpe.com.
Help Topic ID:
Product:
Topic Title:
Feedback: