Searching the Help
To search for information in the Help, type a word or phrase in the Search box. When you enter a group of words, OR is inferred. You can use Boolean operators to refine your search.
Results returned are case insensitive. However, results ranking takes case into account and assigns higher scores to case matches. Therefore, a search for "cats" followed by a search for "Cats" would return the same number of Help topics, but the order in which the topics are listed would be different.
| Search for | Example | Results |
|---|---|---|
| A single word | cat
|
Topics that contain the word "cat". You will also find its grammatical variations, such as "cats". |
|
A phrase. You can specify that the search results contain a specific phrase. |
"cat food" (quotation marks) |
Topics that contain the literal phrase "cat food" and all its grammatical variations. Without the quotation marks, the query is equivalent to specifying an OR operator, which finds topics with one of the individual words instead of the phrase. |
| Search for | Operator | Example |
|---|---|---|
|
Two or more words in the same topic |
|
|
| Either word in a topic |
|
|
| Topics that do not contain a specific word or phrase |
|
|
| Topics that contain one string and do not contain another | ^ (caret) |
cat ^ mouse
|
| A combination of search types | ( ) parentheses |
|
- Form tailoring
- What is a form?
- Form tailoring use cases
- Selecting values from options in a control
- Selecting values from options on a form
- Changing the options available based on prior user input
- Displaying related data
- Grouping related controls
- Typing text into a control
- Managing global lists
- Reducing upgrade conflicts
Grouping related controls
Forms Designer offers two controls that allow users to group related sets of controls in a container.
- Group
- Frame
You can determine which of these two controls to use by which client you want the container to appear in.
If you want Web client users to be able to collapse and expand the container, then use a Group control. See Group below.
If you only want Windows client users to see a container with line borders, then use a Frame control. See Frame below.
Group
The Group control provides a container with a text label to logically group items and controls. Any control you place within a Group control inherits the visibility condition of the Group.
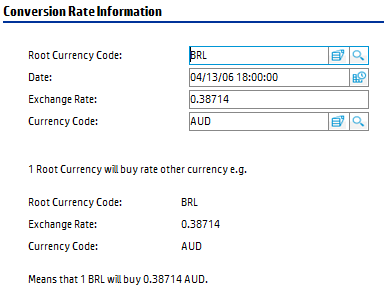
Example Group control

Example Visible Condition for a Group control

The benefits of a Group control are listed below.
- You can make the container a section that collapses and expands in the Web client.
- The container has a text label to clearly identify the purpose of the controls within the container.
- The controls within the container inherit the Visible Condition property of the Group. The controls within the group are only visible when the group itself is visible.
- If you move or delete a Group control, all the controls within the container are also moved or deleted.
The costs of a Group control are listed below.
- You have to update the text label should you ever change the controls within the container.
- You have to localize the label if you want to make the form available in other languages.
In general, a Group control is best used in the following circumstances.
- You want a visual indicator to highlight that a group of controls are related.
- You want to allow users to efficiently manage the available form space in the Web client.
- You want to manage the visibility settings of a group of controls from one place.
If you want to change the appearance of the line around the container, then use a Frame control instead. However a Frame control does not allow users to collapse and expand the section in the Web client.
Frame
The Frame control provides a container with a beveled line surrounding the items and controls in the container. Any control you place within a Frame control inherits the visibility condition of the Group. Since the Web client does not display the line surrounding the Frame control, it almost always better to use a Group control rather than a Frame control.
Example Frame control in Windows client

Example Frame control in Web client

The benefits of a Frame control are listed below.
- The container has a border to indicate that the controls are within a container.
- The controls within the container inherit the Visible Condition property of the frame. The controls within the frame are only visible when the frame itself is visible.
The costs of a Frame control are listed below.
- The line surrounding the Frame control is not visible in the Web client
- Users cannot collapse and expand the container in the Web client
The Frame control has less functionality than the Group control. In most cases, you should use a Group control rather than a Frame control.
Related concepts











