Searching the Help
To search for information in the Help, type a word or phrase in the Search box. When you enter a group of words, OR is inferred. You can use Boolean operators to refine your search.
Results returned are case insensitive. However, results ranking takes case into account and assigns higher scores to case matches. Therefore, a search for "cats" followed by a search for "Cats" would return the same number of Help topics, but the order in which the topics are listed would be different.
| Search for | Example | Results |
|---|---|---|
| A single word | cat
|
Topics that contain the word "cat". You will also find its grammatical variations, such as "cats". |
|
A phrase. You can specify that the search results contain a specific phrase. |
"cat food" (quotation marks) |
Topics that contain the literal phrase "cat food" and all its grammatical variations. Without the quotation marks, the query is equivalent to specifying an OR operator, which finds topics with one of the individual words instead of the phrase. |
| Search for | Operator | Example |
|---|---|---|
|
Two or more words in the same topic |
|
|
| Either word in a topic |
|
|
| Topics that do not contain a specific word or phrase |
|
|
| Topics that contain one string and do not contain another | ^ (caret) |
cat ^ mouse
|
| A combination of search types | ( ) parentheses |
|
Implement UI controls
An integration normally comes with new UI controls, such as new menu options or buttons. To control the behavior of these UI controls, the integration needs to interact with SMIS. The following are examples:
- Getting parameter values specified in SMIS;
- Calling some business logic in the integration’s manager (for example, to prepare a URL);
- Deciding if a UI element should be visible/enabled by checking the integration's global variables specified in SMIS.
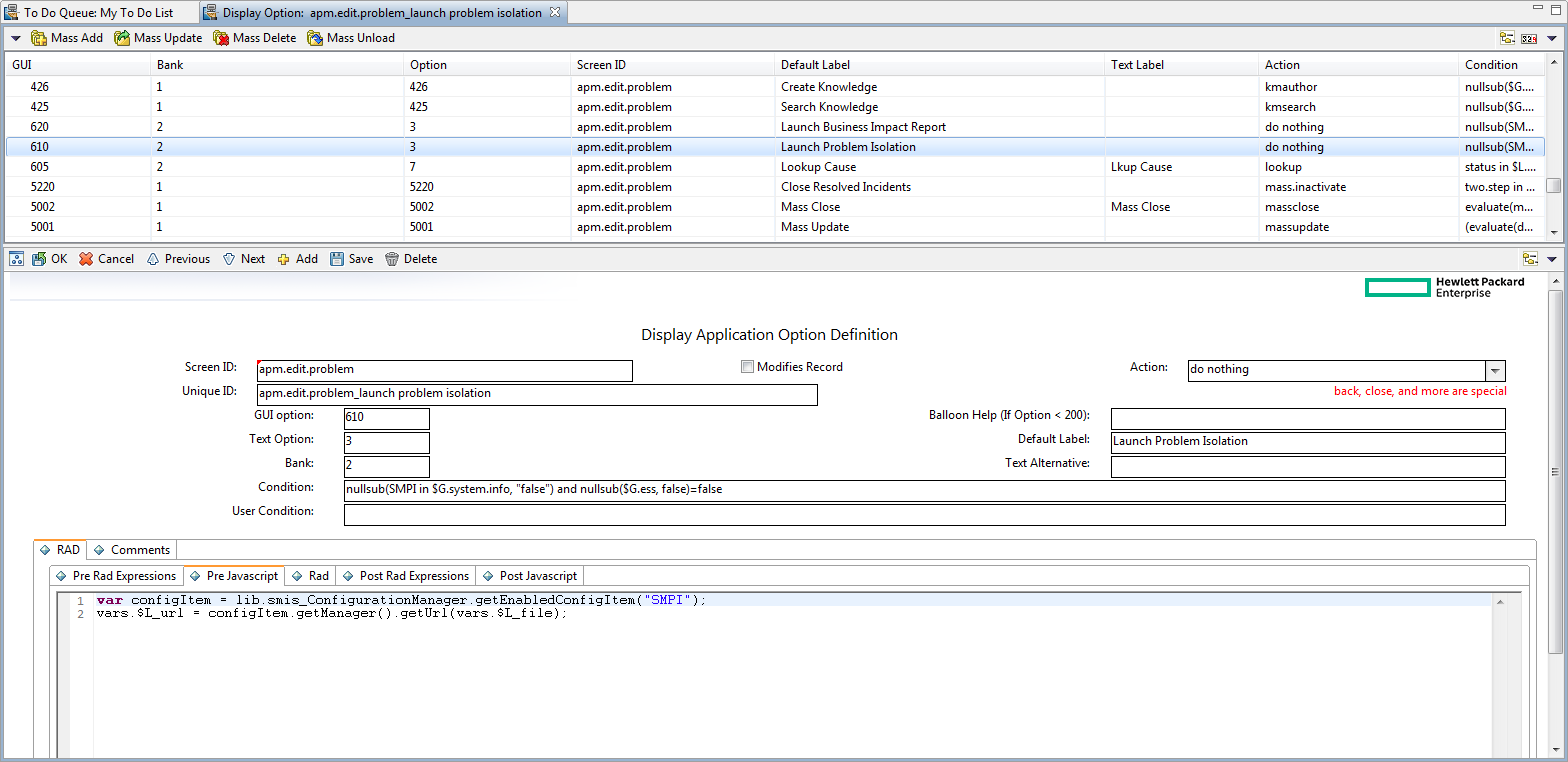
To illustrate new UI controls, consider the Service Manager to Business Availability Center (BAC) Problem Isolation integration. This integration includes a new menu option to the Incident form: Launch Problem Isolation. When you select this menu option, a new browser window opens. The URL of this window is based on two things: the value of "baseurl" specified in SMIS and the affected CI field of the incident.
To implement this feature, you can use the Display Options tailoring tool to create a display option record, in which the script on the Pre Javascript tab controls the above described behavior. See the following figure.

The following examples show you some of the values you can retrieve or set. This is not an exhaustive list:
-
To get the enabled instance of the integration:
var configItem =lib.smis_ConfigurationManager.getEnabledConfigItem(<templateName>);For example:
var configItem =lib.smis_ConfigurationManager.getEnabledConfigItem(SMPI) -
To get a URL from the manager:
vars.$L_url = configItem.getManager().getUrl(vars.$L_file); -
To get a parameter value:
var paramValue = configItem.getConfParamaterValue(paramName) -
To set the property of a UI element:
Each integration has global variables, which can be used in RAD expressions like
SMBSM in vars.$G.system.info. If an integration has global parameters, they can be used the same way, for example:PI in vars.$G.system.info. You can use these global variables to set the property of a UI element (for example, to set a menu item to be visible/invisible, or to set a button to be enabled/disabled).
We welcome your comments!
To open the configured email client on this computer, open an email window.
Otherwise, copy the information below to a web mail client, and send this email to ovdoc-ITSM@hpe.com.
Help Topic ID:
Product:
Topic Title:
Feedback:





