Searching the Help
To search for information in the Help, type a word or phrase in the Search box. When you enter a group of words, OR is inferred. You can use Boolean operators to refine your search.
Results returned are case insensitive. However, results ranking takes case into account and assigns higher scores to case matches. Therefore, a search for "cats" followed by a search for "Cats" would return the same number of Help topics, but the order in which the topics are listed would be different.
| Search for | Example | Results |
|---|---|---|
| A single word | cat
|
Topics that contain the word "cat". You will also find its grammatical variations, such as "cats". |
|
A phrase. You can specify that the search results contain a specific phrase. |
"cat food" (quotation marks) |
Topics that contain the literal phrase "cat food" and all its grammatical variations. Without the quotation marks, the query is equivalent to specifying an OR operator, which finds topics with one of the individual words instead of the phrase. |
| Search for | Operator | Example |
|---|---|---|
|
Two or more words in the same topic |
|
|
| Either word in a topic |
|
|
| Topics that do not contain a specific word or phrase |
|
|
| Topics that contain one string and do not contain another | ^ (caret) |
cat ^ mouse
|
| A combination of search types | ( ) parentheses |
|
Customize the Service Manager Mobile Applications CSS
To customize the Service Manager Mobile Applications CSS, perform the following tasks.
Update LESS files
LESS extends CSS with dynamic behavior such as variables, mixins, operations and functions. Service ManagerMobile Applications is using LESS to simplify CSS customization and maintenance. For more information about LESS, visit the LESS official website.
The styles of Mobile Applications web elements which can be customized are defined in default_ess.less and default_std.less in the <Tomcat installation directory>\webapps\<appname>\app\resources\css directory.
Refer to the following screenshot as an example.The text color of the default login header is defined by @login_header_color.

The styles can be overridden by the same variables defined in override_ess.less and override_std.less in the <Tomcat installation directory>\webapps\<appname>\app\resources\css directory.
To override the default value, you need to copy the variable from default_ess.less, paste it to override_ess.less, and then specify a new value for it.

Note Except for override_ess.less and override_std.less, the *.less files in the \app\resources\css directory should not be modified directly because these files might be overwritten during software upgrade.
Test Customized LESS files
To test the customized LESS files, follow these steps:
-
Browse to the <Tomcat installation directory>\webapps\<appname>\WEB-INF\classes\META-INF directory and open the app.properties file with a text editor.
-
Update
debug=falsetodebug=true, save the file and restart Tomcat. -
Refer to Launching Service Manager Mobile Applications on your smartphone and launch the Mobile Applications employee self-service mode.
-
Check the styles are displayed as customized.
Generate CSS files manually
To generate CSS files manually, follow these steps:
- Refer to Launching Service Manager Mobile Applications on your smartphone and launch the Mobile Applications employee self-service mode.
-
In the Elements tab, search for
less:mobile-_s-res-5-css-sm-mobile-ess.Refer to the following screenshot as an example:

-
Copy the codes between
<style type="text/css" id="less:mobile-_s-res-5-css-sm-mobile-ess">and</style>. -
Browse to the <Tomcat installation directory>\webapps\<appname>\app\resources\css directory, replace the content of
sm-mobile-ess.csswith the codes copied in the previous step. -
Save the CSS file.
-
Type
http(s)://<hostname>:<port>/<appname>/std/in the Chrome address bar and then press Enter to launch the Mobile Applications standard mode. - In the Elements tab, search for
less:mobile-_s-res-5-css-sm-mobile-std. - Continue to follow step 3 through step 5 to update the CSS file in the standard mode.
Generate CSS files by Koala
To generate CSS files by Koala, follow these steps:
- Download Koala from http://koala-app.com and install this software on your computer.
-
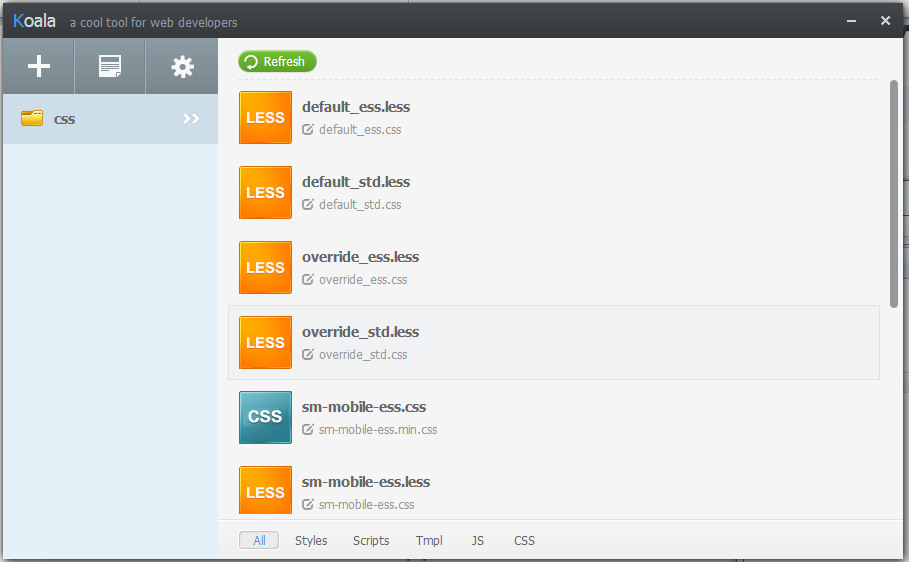
Browse to the <Tomcat installation directory>\webapps\<appname>\app\resources\css directory and add the LESS folder to Koala by either drag-and-drop or click the + button in Koala UI.

-
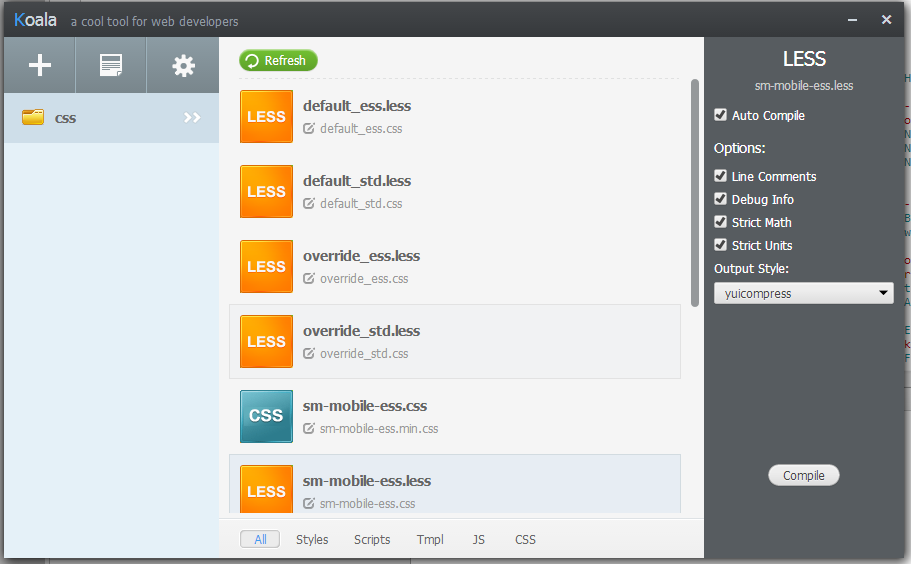
After overwrite the variables in override_ess.less, use Koala to generate the CSS file.
Click sm-mobile-ess.less, a panel will be displayed on the right. Click the Compile button to generate a CSS file with the name of sm-mobile-ess.css.

Test generated CSS files
To test the generates CSS files, follow these steps:
-
Browse to the <Tomcat installation directory>\webapps\<appname>\WEB-INF\classes\META-INF directory and open app.properties with a text editor.
- Change debug mode to
false. - Save and close this file.
-
Restart Tomcat and test Mobile Applications for both standard mode and employee self-service mode.
For example, after overwrite the text color of login header from black to red, your login screen is displayed as follow:

If you customization is not correctly displayed, clear the browser cache and refresh the browser window.











