Searching the Help
To search for information in the Help, type a word or phrase in the Search box. When you enter a group of words, OR is inferred. You can use Boolean operators to refine your search.
Results returned are case insensitive. However, results ranking takes case into account and assigns higher scores to case matches. Therefore, a search for "cats" followed by a search for "Cats" would return the same number of Help topics, but the order in which the topics are listed would be different.
| Search for | Example | Results |
|---|---|---|
| A single word | cat
|
Topics that contain the word "cat". You will also find its grammatical variations, such as "cats". |
|
A phrase. You can specify that the search results contain a specific phrase. |
"cat food" (quotation marks) |
Topics that contain the literal phrase "cat food" and all its grammatical variations. Without the quotation marks, the query is equivalent to specifying an OR operator, which finds topics with one of the individual words instead of the phrase. |
| Search for | Operator | Example |
|---|---|---|
|
Two or more words in the same topic |
|
|
| Either word in a topic |
|
|
| Topics that do not contain a specific word or phrase |
|
|
| Topics that contain one string and do not contain another | ^ (caret) |
cat ^ mouse
|
| A combination of search types | ( ) parentheses |
|
- Prepare the Dashboard Display
- Dashboard Page
- Page Layout and Components
- Page Gallery and Page Categories
- Component Gallery and Component Categories
- The Breakdown View Component
- The Bubble Chart View Component
- The Cluster Bar Chart View Component
- The Forecast Component
- The Historical Metric View Component
- The Historical View Component
- The KPI List Component
- The KPI Rolodex Component
- The KPI View Component
- The Line and Bar Combination Chart View Component
- The Page Filter Component
- The Pie Chart Component
- The Scorecard Component
- The Stacked Bar Chart View Component
- The SWF Report Viewer Component
- The US Map Component
- The Web Intelligence Report Viewer Component
- The Web Intelligence Static Report Viewer Component
- Webi Report Categories
- The World Map Component
- The Xcelsius Reports Viewer (Flash) Component
- Customized Static or Dynamic URL Component
- Wiring Between Components
- Personalize the Dashboard
The Web Intelligence Static Report Viewer component enables the user to view a selected BO report. You can create your own BO reports and display them in the Dashboard using the Web Intelligence Static Report Component Viewer component.
Tip When you want to include a Web Intelligence Report Viewer or Web Intelligence Static Report Viewer component in a Dashboard page, it is recommended to include only one report on each page.
Note You cannot wire a Web Intelligence Static Report Viewer component with a Page Filter component in a Dashboard page.
You can view the report in the relevant page in the Dashboard.
To configure the component, where possible, click the Configure Component  button in the component to display the component filter, or click here in Click Here to configure in the center of the component.
button in the component to display the component filter, or click here in Click Here to configure in the center of the component.
 About BO reports
About BO reports
A Web Intelligence Static Report Component Viewer component displays only one BO report.If you want to display more than one BO report in the Dashboard, you can create multiple Web Intelligence Static Report Component Viewer components and rename each component.
You can create your own BO reports using BO and display them in the Web Intelligence Reports Static Viewer component. For details, see BO documentation.
Note To view a list of the available Xcelsius reports, you must copy the reports .swf files to the following location:
<HP-BA>\glassfish\glassfish\domains\BTOA\xcelsius directory.
The component analyzes the original BO report and returns tables and graphs. The tables become tables in html format, the graphs become images in the Web Intelligence Static Report Component Viewer component. The structure of the original BO report may also be changed as tables are moved to the beginning of the Web Intelligence Static Report Component Viewer component display and graphs are moved to the end of the component display.
 Impact of the size of Web Intelligence reports
Impact of the size of Web Intelligence reports
The size of Web Intelligence reports can impact how the reports are displayed in the Dashboard page. The sizes are 374 pixels (width) x 199 pixels (height), 583 pixels (width) x 204 pixels (height), or 374 pixels (width) x 324 pixels (height). The description of each Web Intelligence report includes its size.
Main task: Dashboard Display
 Add a Component to a Dashboard Page
Add a Component to a Dashboard Page
To add a component to a page that is already formatted:
- In the Dashboard, select the relevant page (click the Page Gallery
 button if the page you want does not already appear in the Dashboard).
button if the page you want does not already appear in the Dashboard). - Click the Components
 button.
button. -
In the Component Gallery page that opens, click or double-click the component to place it in the layout area, or select the component and drag it to an area on the page.
Note that double-click only works if you open the Component Gallery from the layout itself and not from the toolbar.
- If the target area is hidden by the Component Gallery dialog box, click the Component Gallery dialog box title bar and drag it to another location on your screen.
- If you are dragging a new component to a target area that already has a component defined, drag the new component to the title bar of the target area, and not to the part of the component that is colored white.
-
Close the Component Gallery page. For user interface details, see Component Gallery and Component Categories.
-
In the component, click the Configure Component
 button or click here in Click Here to configure in the center of the component.
button or click here in Click Here to configure in the center of the component. -
In the component Filter dialog box that opens, select the information you want to display and click OK.
The component displays the required information.
For more information, see Page Layout and Components.
 Web Intelligence Static Report Component Viewer (Display)
Web Intelligence Static Report Component Viewer (Display)
Note ITBA does not provide out-of-the-box Web Intelligence Static reports.
Note The component toolbar description is common to all components. Some of the elements might be disabled in some of the components.
User interface elements are described below (when relevant, unlabeled elements are shown in angle brackets):
|
UI Element |
Description |
|---|---|

|
Component Menu. Opens a menu where you can select:
|

|
Configure Component. Opens the Configure Component dialog box for the relevant component. For details, see the relevant section below. Note
Note You can also click here in Click Here to configure it in the center of the component |

|
Opens the online documentation page relevant to the component you are currently configuring. |

|
Collapse component. Collapses the component. To expand the collapsed component, click the |

|
Drag the Resize handle to enlarge or reduce horizontally the area occupied by the component. |

|
Remove Component. Removes the component from the page. |
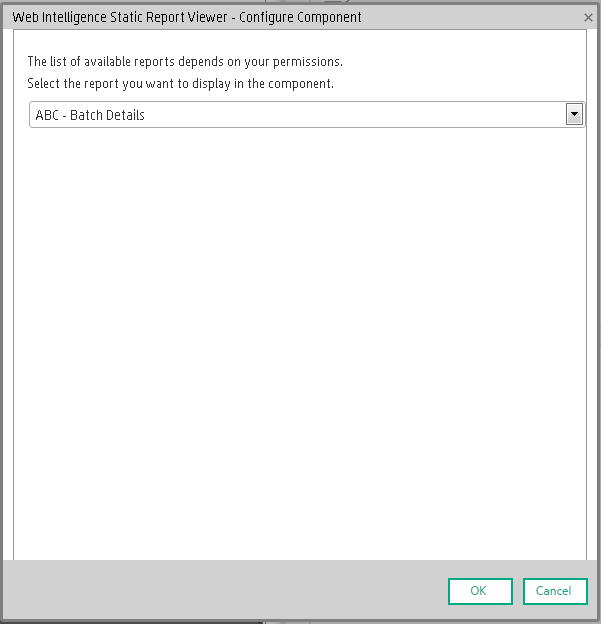
 Web Intelligence Static Report Component Viewer - Configure Component Dialog Box
Web Intelligence Static Report Component Viewer - Configure Component Dialog Box
This dialog box enables you to select the relevant report to be displayed in the Web Intelligence Static Report Component Viewer component.

User interface elements are described below (when relevant, unlabeled elements are shown in angle brackets):
|
UI Element |
Description |
|---|---|
| <Report List> |
Select the BO report you want to display in the Web Intelligence Static Report Component Viewer component. |
We welcome your comments!
To open the configured email client on this computer, open an email window.
Otherwise, copy the information below to a web mail client, and send this email to SW-Doc@hpe.com.
Help Topic ID:
Product:
Topic Title:
Feedback:









 Preferences. Depending on the component you are current configuring, opens the <component_name> Preferences dialog box where you can change the name of the component in the page by changing the name in the Name field and clicking OK.
Preferences. Depending on the component you are current configuring, opens the <component_name> Preferences dialog box where you can change the name of the component in the page by changing the name in the Name field and clicking OK. Wiring. Depending on the component you are currently configuring, opens the Wiring dialog box where you can wire the current component to other components. For details, see
Wiring. Depending on the component you are currently configuring, opens the Wiring dialog box where you can wire the current component to other components. For details, see  Refresh. Refreshes the display. The button is disabled in the Page Filter component.
Refresh. Refreshes the display. The button is disabled in the Page Filter component. Open in a New Window. Opens the component in a new window.
Open in a New Window. Opens the component in a new window. button on the collapsed component.
button on the collapsed component.