Searching the Help
To search for information in the Help, type a word or phrase in the Search box. When you enter a group of words, OR is inferred. You can use Boolean operators to refine your search.
Results returned are case insensitive. However, results ranking takes case into account and assigns higher scores to case matches. Therefore, a search for "cats" followed by a search for "Cats" would return the same number of Help topics, but the order in which the topics are listed would be different.
| Search for | Example | Results |
|---|---|---|
| A single word | cat
|
Topics that contain the word "cat". You will also find its grammatical variations, such as "cats". |
|
A phrase. You can specify that the search results contain a specific phrase. |
"cat food" (quotation marks) |
Topics that contain the literal phrase "cat food" and all its grammatical variations. Without the quotation marks, the query is equivalent to specifying an OR operator, which finds topics with one of the individual words instead of the phrase. |
| Search for | Operator | Example |
|---|---|---|
|
Two or more words in the same topic |
|
|
| Either word in a topic |
|
|
| Topics that do not contain a specific word or phrase |
|
|
| Topics that contain one string and do not contain another | ^ (caret) |
cat ^ mouse
|
| A combination of search types | ( ) parentheses |
|
- Prepare the Dashboard Display
- Dashboard Page
- Page Layout and Components
- Page Gallery and Page Categories
- Component Gallery and Component Categories
- The Breakdown View Component
- The Bubble Chart View Component
- The Cluster Bar Chart View Component
- The Forecast Component
- The Historical Metric View Component
- The Historical View Component
- The KPI List Component
- The KPI Rolodex Component
- The KPI View Component
- The Line and Bar Combination Chart View Component
- The Page Filter Component
- The Pie Chart Component
- The Scorecard Component
- The Stacked Bar Chart View Component
- The SWF Report Viewer Component
- The US Map Component
- The Web Intelligence Report Viewer Component
- The Web Intelligence Static Report Viewer Component
- Webi Report Categories
- The World Map Component
- The Xcelsius Reports Viewer (Flash) Component
- Customized Static or Dynamic URL Component
- Wiring Between Components
- Personalize the Dashboard
You can use a static URL, where the component simply opens the URL that you enter. You can also create a dynamic URL, where the component URL responds to other components on the page.
In the Component Gallery, click the Add External Component  button or select a component and click the Edit Component Properties
button or select a component and click the Edit Component Properties  button.
button.
Note The URL for an external component must begin with one of the following: https://, http://, or ftp://.
Main task: Dashboard Display
 Create a simple URL component
Create a simple URL component
- In the Dashboard, click the Component Gallery
 button in the Dashboard toolbar, or in an empty component of the Dashboard, click the Add Component
button in the Dashboard toolbar, or in an empty component of the Dashboard, click the Add Component  button.
button. - In the Component Gallery dialog box that opens, click the Add External Component
 button.
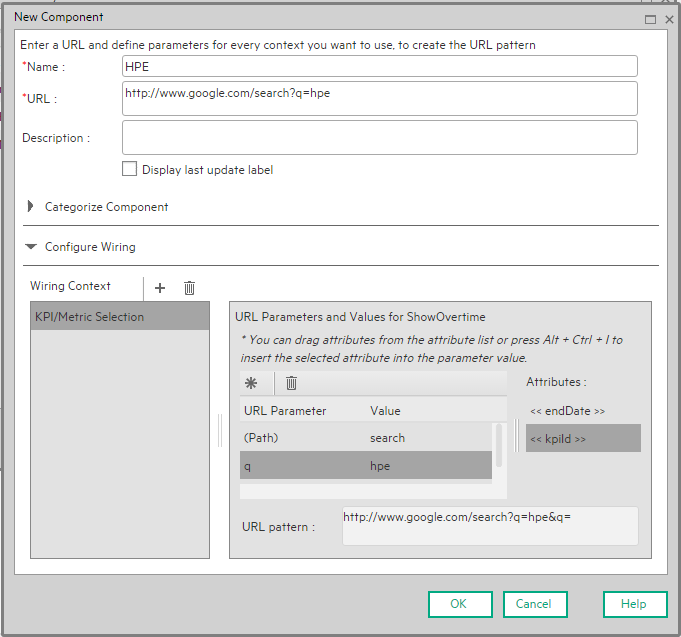
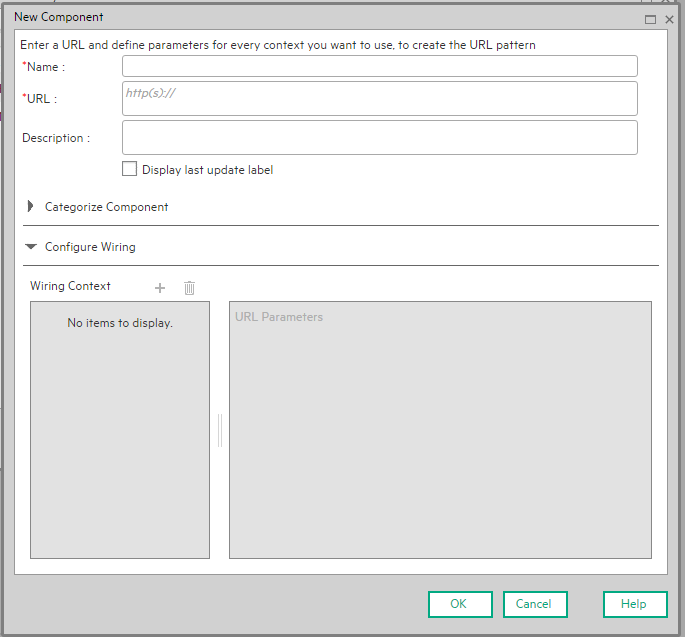
button. - In the New Component dialog box that opens, enter the name, URL, and description, and click OK.
- Optionally. In the Categorize Component area, select one or more categories to which you want the component assigned.
The new component is added to the Component Gallery, and can then be added to any page.
 Create a dynamic URL
Create a dynamic URL
- In the Dashboard, click the Component Gallery
 button in the Dashboard toolbar, or in an empty component of the Dashboard, click the Add Component
button in the Dashboard toolbar, or in an empty component of the Dashboard, click the Add Component  button.
button. - In the Component Gallery dialog box that opens, click the Add External Component
 button.
button. - In the New Component dialog box that opens, enter a name for the component and the static portion of the URL.
- Optionally. In the Categorize Component area, select one or more categories to which you want the component assigned.
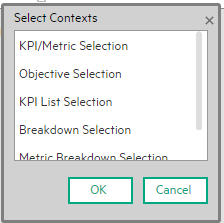
- In the Wiring Context area, select one or more contexts whose attributes can be used to define the URL pattern.
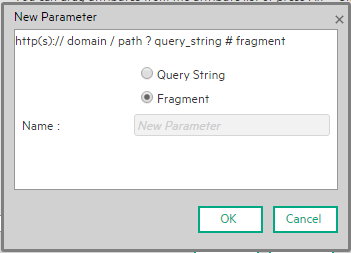
- In the URL Parameters and Values area, click the New Parameter
 button.
button. - In the New Parameter dialog box that opens select the URL Part (the area of the URL where you want to add the parameter), and the name of the parameter, and click OK. The parameter is added to the URL Parameter and Value table.
- Drag the relevant attribute from the Attributes list. The attributes displayed in the list are based on the contexts you selected in the Wiring Context area.
The URL Pattern area shows the dynamic URL you have built, using the static URL in the upper area of the dialog box, and the URL parameters that you defined.
- Click OK to save the component.
The new component is added to the Component Gallery, and can then be added to any page.
 New/Edit Component Dialog Box
New/Edit Component Dialog Box

User interface elements are described below (when relevant, unlabeled elements are shown in angle brackets):
| UI Element |
Description |
||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| <Upper Pane> |
|
||||||||||||
| Categorize Component |
Click on the drop down element to display a list of the existing categories. You can select one or more categories. You can also create new categories. For details, see the Left Pane section of user interface in the Component Gallery and Component Categories. |
||||||||||||
| Configure Wiring |
This area enables you to select one or more contexts whose attributes are used to define the URL pattern.
|
||||||||||||
| URL Parameters and Values Area for KPI List Selection or Objective Selection |
This area enables you to add URL parameters and values to build the URL pattern, using wiring context attributes.
|
We welcome your comments!
To open the configured email client on this computer, open an email window.
Otherwise, copy the information below to a web mail client, and send this email to SW-Doc@hpe.com.
Help Topic ID:
Product:
Topic Title:
Feedback: