Searching the Help
To search for information in the Help, type a word or phrase in the Search box. When you enter a group of words, OR is inferred. You can use Boolean operators to refine your search.
Results returned are case insensitive. However, results ranking takes case into account and assigns higher scores to case matches. Therefore, a search for "cats" followed by a search for "Cats" would return the same number of Help topics, but the order in which the topics are listed would be different.
| Search for | Example | Results |
|---|---|---|
| A single word | cat
|
Topics that contain the word "cat". You will also find its grammatical variations, such as "cats". |
|
A phrase. You can specify that the search results contain a specific phrase. |
"cat food" (quotation marks) |
Topics that contain the literal phrase "cat food" and all its grammatical variations. Without the quotation marks, the query is equivalent to specifying an OR operator, which finds topics with one of the individual words instead of the phrase. |
| Search for | Operator | Example |
|---|---|---|
|
Two or more words in the same topic |
|
|
| Either word in a topic |
|
|
| Topics that do not contain a specific word or phrase |
|
|
| Topics that contain one string and do not contain another | ^ (caret) |
cat ^ mouse
|
| A combination of search types | ( ) parentheses |
|
- Prepare the Dashboard Display
- Dashboard Page
- Page Layout and Components
- Page Gallery and Page Categories
- Component Gallery and Component Categories
- The Breakdown View Component
- The Bubble Chart View Component
- The Cluster Bar Chart View Component
- The Forecast Component
- The Historical Metric View Component
- The Historical View Component
- The KPI List Component
- The KPI Rolodex Component
- The KPI View Component
- The Line and Bar Combination Chart View Component
- The Page Filter Component
- The Pie Chart Component
- The Scorecard Component
- The Stacked Bar Chart View Component
- The SWF Report Viewer Component
- The US Map Component
- The Web Intelligence Report Viewer Component
- The Web Intelligence Static Report Viewer Component
- Webi Report Categories
- The World Map Component
- The Xcelsius Reports Viewer (Flash) Component
- Customized Static or Dynamic URL Component
- Wiring Between Components
- Personalize the Dashboard
The Forecast component provides a glimpse into the future by forecasting the entity future behavior, based on historical data, of the selected KPI or Metric, so you will be able more easily understand the underlying trend and to do all you can now to improve or maintain the desired behavior.
You can view the forecast of the upcoming future of the selected KPIs, or Metrics (for which you have permission), in a period of up to 1 year from the current period.
The Forecast component is enabled only when you have the Forecast permission. For details about permissions, see Users and Roles - User Management
You can view the report in the relevant page in the Dashboard.
 Calculation method for forecast
Calculation method for forecast
The correctness of the forecast calculation is based on the historical data of the entity and is calculated using the DoubleExponentialSmoothingModel algorithm. The more data there is the more precise the forecast is.
• ft = a.Yt+(1-a)(ft-1+bt-1)
• bt = g.(ft-ft-1)+(1-g).bt-1
where:
• Yt is the observed value at time t.
• ft is the forecast at time t.
• bt is the estimated slope at time t.
• a - (alpha) - is the first smoothing constant, used to smooth the observations. Its value is: 0.6.
• g - (gamma) - is the second smoothing constant, used to smooth the trend. Its value is: 0.6.
To forecast:
ft+m= ft+ mbt-m
where m=1 (The time interval).
The initial point is: f1=y1; b1=y2-y1
 Minimum historical data
Minimum historical data
The best forecasts are based on a large amount of historical data.
To provide the best forecast using the above algorithm, the calculation relies on as much historical data as is available. The following table indicates what are the minimum historical periods needed to calculate a certain future period.
| Future Period | Minimum historical data to calculate single future period |
Maximum period possible for this periodicity |
Maximum historical data to calculate maximum future period |
|---|---|---|---|
| 1 day | 30 days | 14 days | 420 days |
| 1 week | 12 weeks | 4 weeks | 48 weeks |
| 1 month | 12 months | 3 months | 36 months |
| 1 quarter | 6 quarters | 3 quarters | 18 quarters |
| 1 year | 3 years | 3 years | 9 years |
 Limitations
Limitations
If you select a forecast period that cannot be calculated due to the lack of data, the error message You do not have enough valid historical data to calculate the forecast or you do not have the correct viewing permissions. Contact your administrator is issued, and the forecast calculation is not performed. When the historical data is less than the value of the Minimum historical data to calculate single future period, the Forecast is not calculated.
So for a yearly KPI, only when the historical data is less than 3 years, there will be insufficient data to calculate a 3 years, 2 years, and 1 years forecast.
 Wiring
Wiring
Wiring. Wiring is between components. It does not depend on the component internal format. For details, see Wiring Between Components.
If you drill down (to Breakdowns) in a specific component that is wired to another component on the same page, and you click the triggering component, the component with the Breakdowns is restored to its top level and filtered according to the triggering component.
The Breakdown View component is automatically wired to the KPI View, Historical View, and KPI Rolodex component that appear on the same Dashboard page. This means, that when you select a KPI in the KPI View component, its KPI Breakdowns are listed in the Breakdown List and you can select to display the relevant one. You cannot configure the Breakdown View component.
The Historical View component is automatically wired to the Breakdown View component and to the Forecast component. For details, see The Breakdown View Component and The Forecast Component.
Main task: Dashboard Display
 Add the Component to a Dashboard Page
Add the Component to a Dashboard Page
To add a component to a page that is already formatted:
- In the Dashboard, select the relevant page (click the Page Gallery
 button if the page you want does not already appear in the Dashboard).
button if the page you want does not already appear in the Dashboard). - Click the Components
 button.
button. -
In the Component Gallery page that opens, click or double-click the component to place it in the layout area, or select the component and drag it to an area on the page.
Note that double-click only works if you open the Component Gallery from the layout itself and not from the toolbar.
- If the target area is hidden by the Component Gallery dialog box, click the Component Gallery dialog box title bar and drag it to another location on your screen.
- If you are dragging a new component to a target area that already has a component defined, drag the new component to the title bar of the target area, and not to the part of the component that is colored white.
-
Close the Component Gallery page. For user interface details, see Component Gallery and Component Categories.
-
Make sure you add one of the components that is wired to the Forecast component to the Dashboard page. For details, see Wiring Between Components.
-
In the component Filter dialog box that opens, select the information you want to display and click OK.
The component displays the required information.
For more information, see Page Layout and Components.
 Forecast Component
Forecast Component
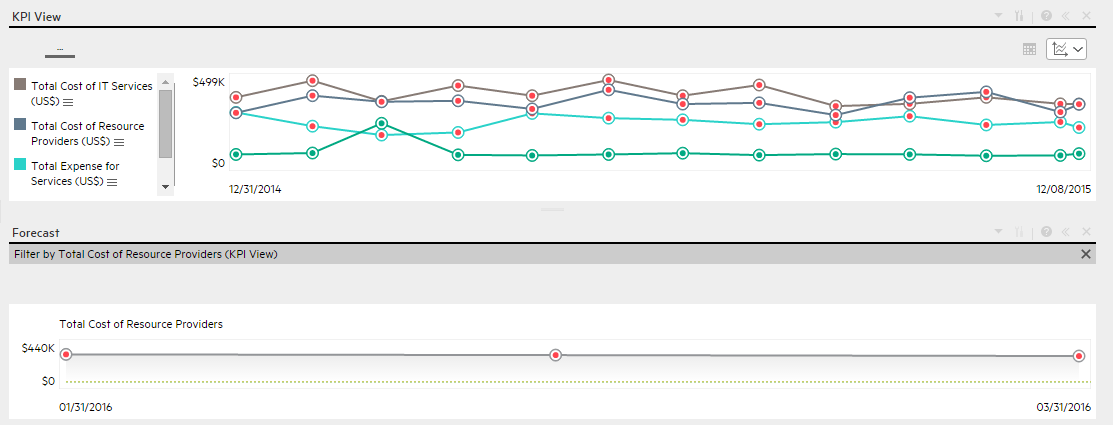
In the example below, the Forecast component displays the forecast for the KPI selected in a Historical View component that is wired to the Forecast component.

Note The component toolbar description is common to all components. Some of the elements might be disabled in some of the components.
User interface elements are described below (when relevant, unlabeled elements are shown in angle brackets):
|
UI Element |
Description |
|---|---|

|
Component Menu. Opens a menu where you can select:
|

|
Configure Component. Opens the Configure Component dialog box for the relevant component. For details, see the relevant section below. Note
Note You can also click here in Click Here to configure it in the center of the component |

|
Opens the online documentation page relevant to the component you are currently configuring. |

|
Collapse component. Collapses the component. To expand the collapsed component, click the |

|
Drag the Resize handle to enlarge or reduce horizontally the area occupied by the component. |

|
Remove Component. Removes the component from the page. |
User interface elements are described below (when relevant, unlabeled elements are shown in angle brackets):
|
UI Element |
Description |
||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| <Trend line> |
The trend line shows the trend for the relevant time frame. It is calculated on the fly and as the linear function. The time frame depends on the periodicity specified when configuring the KPI or Metric:
|
||||||||||||
| <Threshold> |
The thresholds of the item are displayed on the right of the component.
|
||||||||||||
|
<Y-axis> |
The Y-axis displays the values of the item in the relevant unit. |
||||||||||||
|
<X-axis> |
The X-axis displays the time frame for the trend calculation, split into equal segments, depending on the Display Period. |
We welcome your comments!
To open the configured email client on this computer, open an email window.
Otherwise, copy the information below to a web mail client, and send this email to SW-Doc@hpe.com.
Help Topic ID:
Product:
Topic Title:
Feedback:









 Preferences. Depending on the component you are current configuring, opens the <component_name> Preferences dialog box where you can change the name of the component in the page by changing the name in the Name field and clicking OK.
Preferences. Depending on the component you are current configuring, opens the <component_name> Preferences dialog box where you can change the name of the component in the page by changing the name in the Name field and clicking OK. Wiring. Depending on the component you are currently configuring, opens the Wiring dialog box where you can wire the current component to other components. For details, see
Wiring. Depending on the component you are currently configuring, opens the Wiring dialog box where you can wire the current component to other components. For details, see  Refresh. Refreshes the display. The button is disabled in the Page Filter component.
Refresh. Refreshes the display. The button is disabled in the Page Filter component. Open in a New Window. Opens the component in a new window.
Open in a New Window. Opens the component in a new window. button on the collapsed component.
button on the collapsed component.